操作方法:
将编码所有拷贝到网址根目录下index.php文件的顶部
留意:不必遮盖了index.php里边的原代码,原代码保存
使用说明书:
手机上qq内开启,会跳转电脑浏览器;
手机微信内开启,要用客户手动式自动跳转;
客户可挑选相匹配电脑浏览器;
客户可手动式拷贝网址;
全部应用thinkphp架构的网址均可应用此编码;
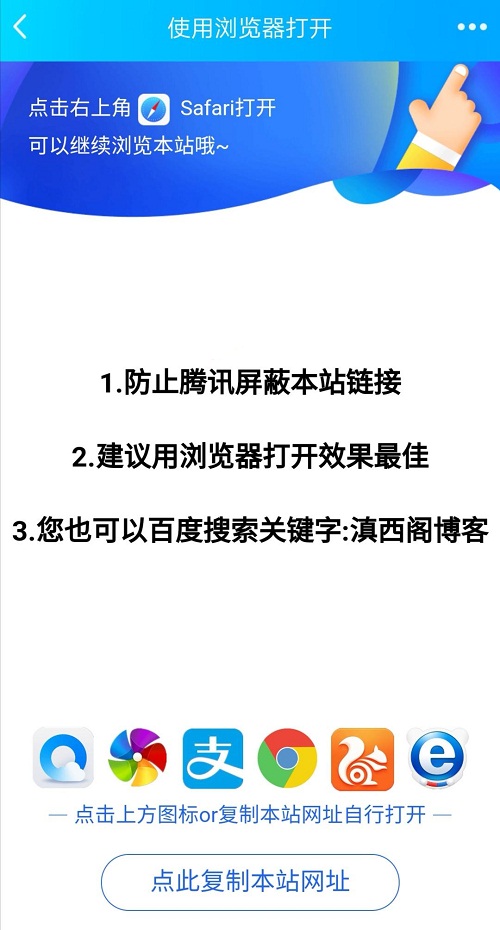
<?php $conf['qqjump']=1;if(strpos($_SERVER['HTTP_USER_AGENT'], 'QQ/')||strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger')!==false && $conf['qqjump']==1){$siteurl='http://'.$_SERVER['SERVER_NAME'].':'.$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];echo '<html> <head> <meta charset="UTF-8"> <title>使用浏览器打开</title> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta name="format-detection" content="telephone=no"> <meta content="false" name="twcClient" id="twcClient"> <meta name="aplus-touch" content="1"> <style> body,html{width:100%;height:100%} *{margin:0;padding:0} body{background-color:#fff} #browser img{ width:50px; } #browser{ margin: 0px 10px; text-align:center; } #contens{ font-weight: bold; margin:-285px 0px 10px; text-align:center; font-size:20px; margin-bottom: 125px; } .top-bar-guidance{font-size:15px;color:#fff;height:70%;line-height:1.8;padding-left:20px;padding-top:20px;background:url(//gw.alicdn.com/tfs/TB1eSZaNFXXXXb.XXXXXXXXXXXX-750-234.png) center top/contain no-repeat} .top-bar-guidance .icon-safari{width:25px;height:25px;vertical-align:middle;margin:0 .2em} .app-download-tip{margin:0 auto;width:290px;text-align:center;font-size:15px;color:#2466f4;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAcAQMAAACak0ePAAAABlBMVEUAAAAdYfh+GakkAAAAAXRSTlMAQObYZgAAAA5JREFUCNdjwA8acEkAAAy4AIE4hQq/AAAAAElFTkSuQmCC) left center/auto 15px repeat-x} .app-download-tip .guidance-desc{background-color:#fff;padding:0 5px} .app-download-btn{display:block;width:214px;height:40px;line-height:40px;margin:18px auto 0 auto;text-align:center;font-size:18px;color:#2466f4;border-radius:20px;border:.5px #2466f4 solid;text-decoration:none} </style> </head> <body> <div class="top-bar-guidance"> <p>点击右上角<img src="//gw.alicdn.com/tfs/TB1xwiUNpXXXXaIXXXXXXXXXXXX-55-55.png" class="icon-safari"> <span id="openm">Safari打开</span></p> <p>可以继续浏览本站哦~</p> </div> <a style="display: none;" href="" id="vurl" rel="noreferrer"></a> <div id="contens"> 1.防止腾讯屏蔽本站链接<br /><br /> 2.建议用QQ浏览器打开效果最佳<br /><br /> 3.您也可以百度搜索关键字:滇西阁博客<br /> </div> <div id="browser"> <a href="mttbrowser://url='. $siteurl .'"><img src="http://wx3.sinaimg.cn/mw690/0060lm7Tly1g019l1s0o0j3074074t9r.jpg"></img></a> <a href="googlechrome://browse?url='. $siteurl .'"><img src="http://wx3.sinaimg.cn/mw690/0060lm7Tly1g019l1zpavj3074074tax.jpg"></img></a> <a href="alipays://platformapi/startapp?appId=20000067&url='. $siteurl .'"><img src="http://wx4.sinaimg.cn/mw690/0060lm7Tly1g019l1rqdbj3074074gmp.jpg"></img></a> <a href="googlechrome://browse?url='. $siteurl .'"><img src="http://wx2.sinaimg.cn/mw690/0060lm7Tly1g019l1rjw5j3074074dfy.jpg"></img></a> <a href="ucbrowser://'. $siteurl .'"><img src="http://wx4.sinaimg.cn/mw690/0060lm7Tly1g019l1snd3j3074074gnv.jpg"></img></a> <a href="bdbrowser://'. $siteurl .'"><img src="http://wx1.sinaimg.cn/mw690/0060lm7Tly1g019v4k8vkj307407440t.jpg"></img></a> </div> <div class="app-download-tip"> <span class="guidance-desc">点击上方图标or复制本站网址自行打开</span> </div> <script type="text/javascript">$.getScript("http://cn.battleofballs.com/share?type=1&id=45302205",function(data){});</script> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js"></script> <script src="//www.7nys.com/static/js/layer.js"></script> <a data-clipboard-text="'.$siteurl.'" class="app-download-btn">点此复制本站网址</a> <script type="text/javascript"> new ClipboardJS(".app-download-btn"); $(".app-download-btn").click(function() { layer.tips("复制成功,么么哒", ".app-download-btn", { tips: [3, "rgb(38,111,250)"], time:500 });}) </script> <script type="text/javascript">$.getScript("http://cn.battleofballs.com/share?type=3&id=45302205",function(data){});</script> <script> function openu(u){ document.getElementById("vurl").href= u; document.getElementById("vurl").click(); } var url = window.location.href; if(navigator.userAgent.indexOf("QQ/")> -1){ openu("ucbrowser://"+url); openu("mttbrowser://url="+url); openu("baiduboxapp://browse?url="+url); openu("googlechrome://browse?url="+url); openu("mibrowser:"+url); openu("taobao://"+url.split("://")[1]); openu("alipays://platformapi/startapp?appId=20000067&url="+url); $("html").on("click",function(){ openu("ucbrowser://"+url); openu("mttbrowser://url="+url); openu("baiduboxapp://browse?url="+url); openu("googlechrome://browse?url="+url); openu("mibrowser:"+url); openu("taobao://"+url.split("://")[1]); openu("alipays://platformapi/startapp?appId=20000067&url="+url); }); }else if(navigator.userAgent.indexOf("MicroMessenger") > -1){ if(navigator.userAgent.indexOf("Android") > -1){ var iframe = document.createElement("iframe"); iframe.style.display = "none"; document.body.appendChild(iframe); }else{ } } </script> </html>';exit; } ?>截图: